Introduction:
I have recently started learning react in a linux machine and as I proceeded, I faced a number of issues with react,npm and npx. As I tried searching in net, it seemed that many of these are not well explained or documented together. In this post, we are going to document the errors and the solution which worked for me.
Error 1: npx create-react-app fails to run with error.
For this, I found this stackoverflow question to be helpful. If your npx fails, chances are that you have to first start your npm and then you need to run the npx command. The relevant code to run is:
npm init
npm install create-react-app
npx create-react-app myapp
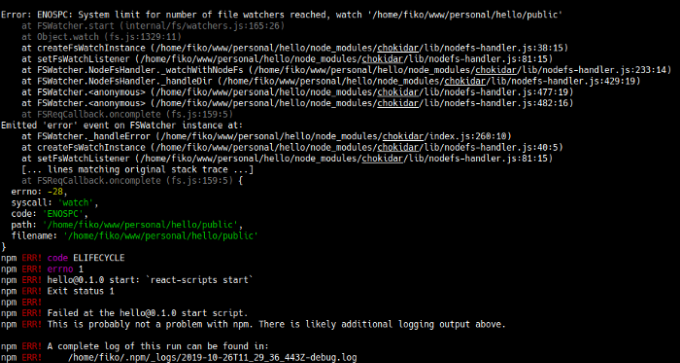
Error 2: NPM — npm start Error: ENOSPC: System limit for number of file watchers reached
For this error, I followed this guide blog post. But sadly the solution is slightly incorrect. First, let's understand the problem. Max user watch error occurs in a linux machine because the number of files the system watches/monitors is crossed and therefore the system can't open another set of files with your new app.
Why does npm create this issue?
npm and react uses hot loading of files i.e. it keeps reloading files on every changes performed. This dramatically increases number of files being watched.
what is the solution?
In general your linux machine will have max watcher number around 8192. For some reason, all the solutions I found in net suggests to increase it to 524288. The code for this is:
$ echo fs.inotify.max_user_watches=524288 | sudo tee -a /etc/sysctl.conf && sudo sysctl -pThis actually changes the max_user_watches number in the system file /etc/sysctl.config. So if you don't see the error going away after running this command once, maybe good idea is to open this sysctl.config file and manually change this file. You may need to use sudo vi sysctl.config to implement the changes in the case you are not a root user.
Also, another good idea to not trigger this issue at the first place is that don't run other heavy programs in the background. The react apps, with vs code occupies a lot of RAM on their own. So best not to run other heavy task ( like data crunching functions, android emulators, games etc) with this.
Error 3: the terminal of vs breaks citing some node version difference.
If some issue like this occur, it's a good idea to reinstall the node modules in your app directory. There are some related solutions where you have to delete node, n files from specific folders; but none of them helped me; hence I will not mention them.




Comments
Post a Comment